【Vanta.js】
3Dアニメーション背景生成ライブラリ

はじめに
概要
Vanta.jsは、ウェブサイトの背景に美しい、インタラクティブな3Dアニメーションを簡単に追加できるJavaScriptライブラリです。このライブラリは、Three.jsやWebGLなどの技術を利用して、鳥の群れ、波の動き、煙、パーティクルシステムなど、様々な効果を実現します。利用者は数行のコードをHTMLに追加するだけで、サイトのビジュアルを引き立てるインタラクティブな背景を簡単に実装できます。Vanta.jsは、カスタマイズが容易で、レスポンシブデザインにも対応しているため、様々なデバイスでの表示に適しています。
※本記事の情報は執筆時点のものであり、閲覧時点では変更されている可能性があります。また、ご利用の環境によっては、本記事の内容が正常に動作しないことがあります。最新の情報については、公式サイトなどでご確認ください。
実装内容
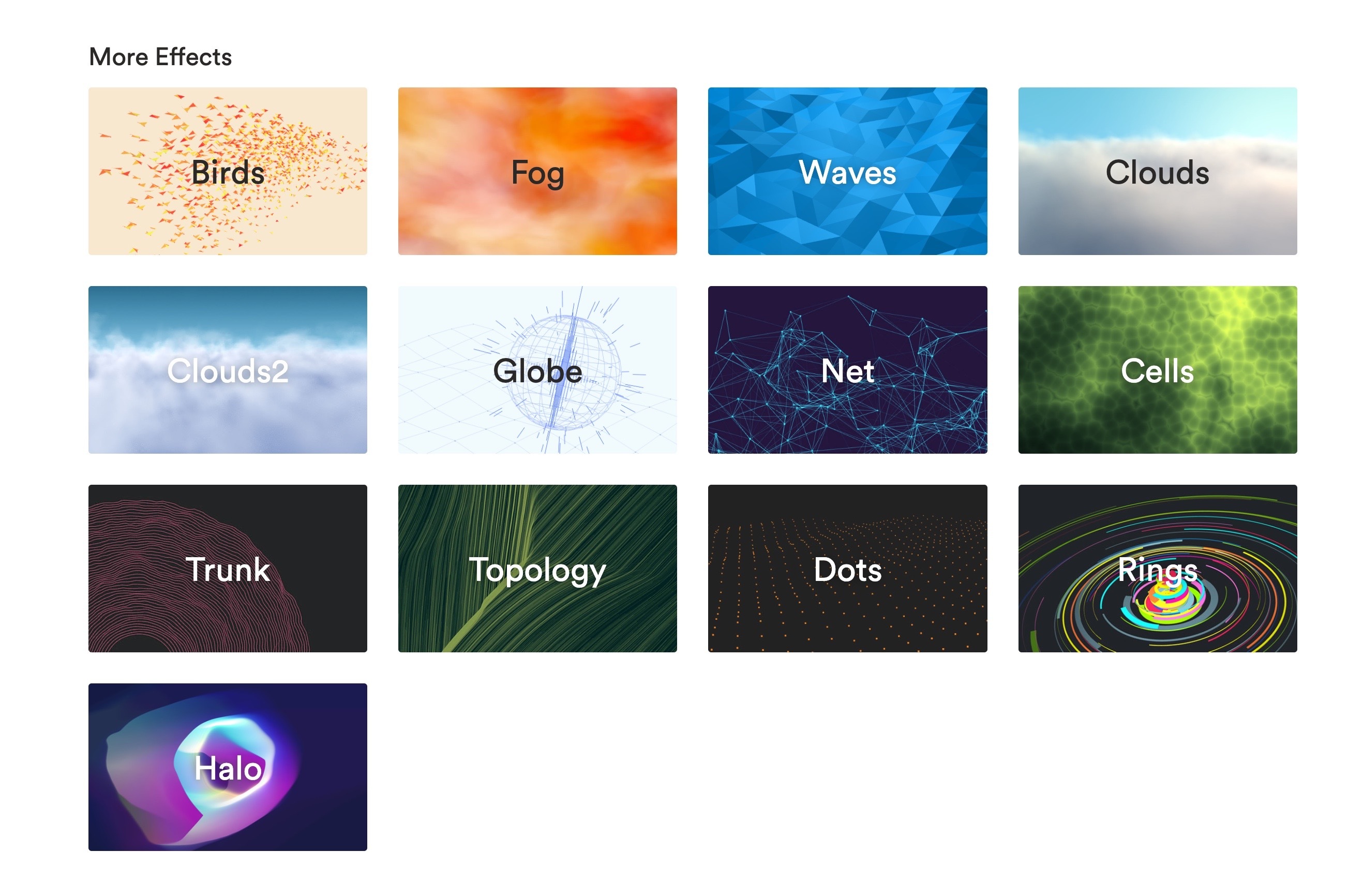
それぞれのアニメーションとコード例を詳細に記述します。各アニメーションについて、具体的な内容や特徴を示し、それに関連するコード例も併せて提供します。
Birds
Vanta.jsの”Birds”は、ウェブページの背景に美しい、動的な鳥の群れのアニメーションを簡単に追加することができる機能です。このアニメーションは、JavaScriptを使用して実装され、Three.jsという3Dグラフィックスを扱うためのライブラリを基にしています。Vanta.jsを使えば、数行のコードをウェブページに追加するだけで、動きのある鳥のアニメーションを背景に設定することができます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="your-birds"></div><!-- /#your-birds -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r134/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.birds.min.js"></script>
<script>
VANTA.BIRDS({
el: "#your-birds",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 500.00,
minWidth: 500.00,
scale: 1.00,
scaleMobile: 1.00,
backgroundColor: 0x0,
color1: 0xe00ff,
color2: 0x3c6196,
colorMode: "lerpGradient",
birdSize: 1.10,
wingSpan: 10.00,
speedLimit: 3.00,
separation: 46.00,
alignment: 77.00,
cohesion: 55.00
})
</script>
</body>
</html>Net
Vanta.jsの”Net”は、ウェブページの背景にインタラクティブなネットワークパターンのアニメーションを追加する機能です。このエフェクトは、点と点を結ぶ動的な線で構成されたネットワークを描画し、ページに訪れるユーザーのマウスの動きに応じて形を変えることができます。Three.jsに基づいて実装されており、ウェブページにモダンでテクノロジカルな雰囲気を加えることができます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="your-net"></div><!-- /#your-net -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r134/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.net.min.js"></script>
<script>
VANTA.NET({
el: "#your-net",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.00,
minWidth: 200.00,
scale: 1.00,
scaleMobile: 1.00
points: 15.00,
})
</script>
</body>
</html>まとめ
- HTMLにコードを添付するだけで、魅力的なアニメーションが実装できる
- クオリティの高いアニメーションが実装できる
- 実装できる内容は公式を参照
- 容易にカスタムも可能
- 自動でレスポンシブにも対応している