【Contact Form7】
サンクスページへの遷移(プラグインなし) #3/3

このプラグインはフォームを構築する上で非常に便利です。自動返信メールの設定が簡単で、とても人気があります。しかし、このプラグインはサンクスページへの遷移する機能は基本的にできない仕様です。今回はプラグインを使わずに、送信した際にサンクスページへ遷移する方法を解説します。※実装はバックアップを取った上、テスト環境での実装をおすすめします。
参考サイト
この度の記事を書くにあたり、「じゅうぺいブログ」様のウェブサイトを参考にさせていただきました。特にこちらのページでは、貴重な情報を得ることができ、深い洞察につながりました。じゅうぺい様、素晴らしいコンテンツをありがとうございます。リンクはこちら
サンクスページの作成
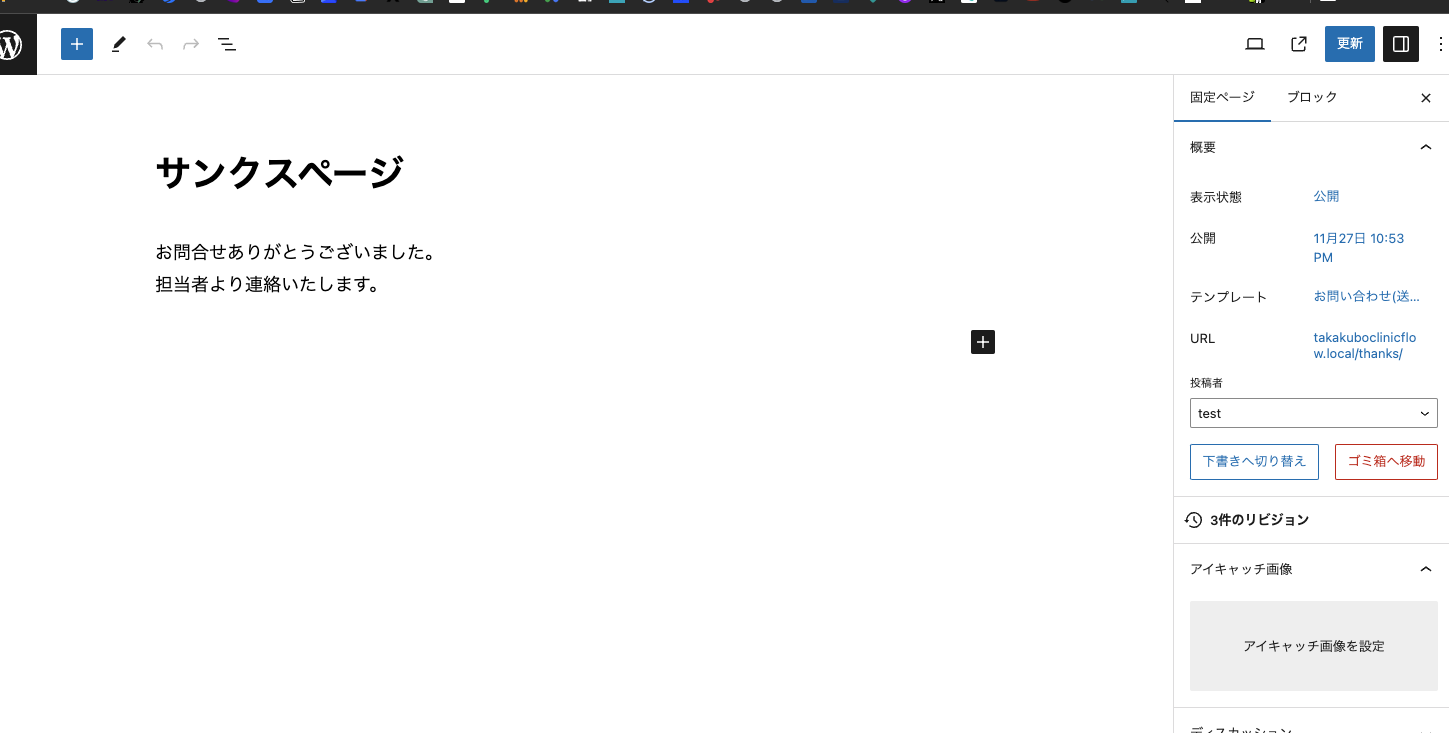
まずは固定ページにサンクスページを作成し、コンテンツを記述します。
参考画像

ここではパーマリンクをthanksと記述しています。次に送信ボタンを押した際に、このページに遷移するようにfunctions.phpに以下を記述します。
// Contact Form7の送信ボタンをクリックした後の遷移先設定
add_action('wp_footer', 'add_origin_thanks_page');
function add_origin_thanks_page()
{
$thanks = home_url('/thanks/');
echo <<< EOC
<script>
var thanksPage = {
24: '{$thanks}'
};
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = thanksPage[event.detail.contactFormId];
}, false );
</script>
EOC;
}– 5行目$thanks = home_url(‘/thanks/’);
– 9行目24: ‘{$thanks}’
$thanks = home_url(‘/thanks/’);
こちらの「thanks」は遷移先のサンクスページで設定したパーマリンクを記述してください。
24: ‘{$thanks}’
上記の24というのはcontact form7の投稿IDになります。

少し分かりにくいかもしれませんが、上記のフォームタイトルではなく、応募フォームをマウスオーバーした際に画面下に表示されるpost24を入力することになります。これが投稿IDです。注意点としては、ショートコードのIDではないことを覚えておいてください。
デザインの調整
これでサンクスページに遷移するようになりました。しかし、遷移する際に本来の送信完了メッセージのチラつきが発生してしまうため、このメッセージを非表示にする必要があります。これはCSSでクラスを指定し調整できます。
.wpcf7-form.sent .wpcf7-response-output
上記のクラスを指定することで送信完了メッセージを削除することができます。
/********************************
送信完了テキストの削除
*********************************/
.wpcf7-form.sent .wpcf7-response-output {
display: none;
}以上です。こちらはプラグインなしで実装でき、ユーザーアビリティが向上しますのでぜひ実装してみてください。なお、実装にはテスト環境を構築するか、子テーマでの実装とバックアップを取ることをおすすめします。
- Contact Form 7のデフォルト設定ではサンクスページへのページ遷移は行われない
- プラグインを使用することで上記の設定が可能になる
- プラグインの使用には互換性の問題も考慮しなければならない
- プラグインを使用せずにページ遷移を行うことも可能である
- テスト環境を構築し、子テーマでコードおよびバックアップを取ることが重要である
- サンクスページの作成→functions.phpにコードを記述→デザインの調整といった流れになる
- 重要な箇所は、投稿IDの設定とサンクスページのパーマリンクの設定である




