【開発環境】
Local sitesの便利な機能Blueprintを解説

はじめに
概要
開発環境の構築には、非常に便利なツールであるLocalがあります。さらに、Blueprintという便利な機能も備えています。予め決められたプラグインやテーマを構築しておくことで、開発環境がスムーズに構築できますので、ぜひ活用してみてください。
※本記事の情報は執筆時点のものであり、閲覧時点では変更されている可能性があります。また、ご利用の環境によっては、本記事の内容が正常に動作しないことがあります。最新の情報については、公式サイトなどでご確認ください。
Blueprint機能
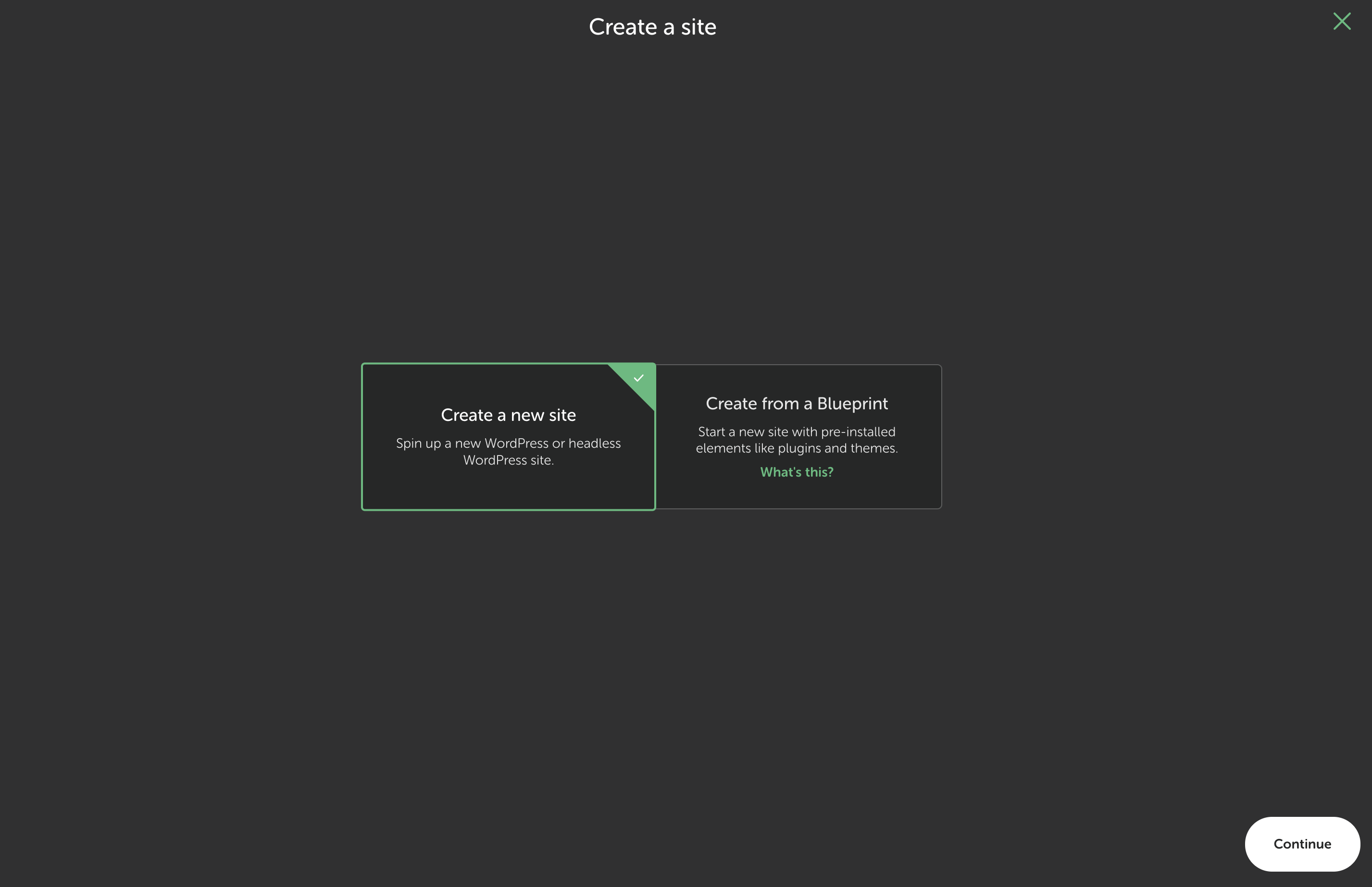
サイトのCreateボタンをクリックすると以下の画面に遷移します。

通常は左側の「Create a new site」を選び、サイトを構築しますが、右側の「Blueprint」を選択すれば、予め登録していたテスト環境を構築してくれます。
メリット
常に使用するプラグインを登録できます。
共通のテンプレートテーマを作成できます。
作業効率が向上します。
構築方法
まずは、サイトを構築してプラグインなどをインストールします。そして、初期画面で右クリックし、”Save as Blueprint” を選択します。
これで構築したサイトのBlueprintが選択できるようになります。
ユーザー登録の変更
ユーザーの登録を本番環境と一致させることも可能です。以下はその手順動画となります。
直接データベースにアクセスして登録情報を変更することで、作業は完了します。ユーザーのパスワードはWordPressの管理画面から操作できます。
まとめ
- 予め使用するプラグイン等を登録しておける
- 開発の効率が向上する
- 後から本番環境のユーザー情報を一致させることができる
- Blueprintは様々なパターンを準備できる
