メインコンテンツとサイトバー
の高さを動的に調整する

このウェブサイトでは、サイドバーにある目次は「position: sticky;」を用いて固定されており、メインコンテンツの高さに合わせて調整されています。メインコンテンツの高さは記事の内容次第で変わるため、CSSでの調整が難しいです。そこでJavascriptを使用します。ページが読み込まれた時に、メインコンテンツの高さを取得し、それに合わせてサイドバーの高さを設定するコードを書いていきます。
実装内容
ページが読み込まれるタイミングでメインコンテツの高さを取得
↓
サイドバーの目次以外の高さを取得
↓
メインコンテツから目次以外の高さを引く
↓
その値を目次に設定する。
以下のような実装になります。

ページが読み込まれるタイミングで、メインコンテンツの高さを取得することができます。この高さは、サイドバーの目次を除いた部分の高さを取得することで求めることができます。具体的には、メインコンテンツの高さから目次以外の部分の高さを引くことで、目次の高さを求めることができます。そして、求めた目次の高さを目次に設定することができます。以上が、この実装の流れです。
メインコンテンツの高さを取得
Javascript
<script>
document.addEventListener("DOMContentLoaded", function() {
var mainContent = document.querySelector('.content'); // メインコンテンツのクラス名
function setMenuHeight() {
var mainContentHeight = mainContent.offsetHeight; // メインコンテンツの高さを取得
// コンソールに高さを出力
console.log("Main Content Height: " + mainContentHeight);
}
setMenuHeight(); // 初期の高さを設定
window.addEventListener('resize', setMenuHeight); // ウィンドウのリサイズ時にも高さを更新
});
</script>
DOMContentLoaded は、ウェブページが完全に読み込まれてDOMが構築された時に発火するイベントです。スタイルシートや画像、サブフレームなどのロードは待たずに、HTMLドキュメントが完全に読み込まれて解析された時点で実行されるため、このイベントを利用してJavaScriptでDOM操作を行ったり、初期化のスクリプトを実行することが一般的です。
mainContentHeight = mainContent.offsetHeight; を使用することで、要素の高さを取得できます。
続いてサイドバーの目次を除く各要素の高さを取得します。そして、これらの高さの合計値からメインコンテンツの高さを引きます。この結果得られた値を目次の高さとして設定します。最後に、これらの値が正しく取得できているかどうかを、コンソールで確認します。
<script>
document.addEventListener("DOMContentLoaded", function() {
var mainContent = document.querySelector('.content'); // メインコンテンツのクラス名
var menu = document.querySelector('.aside__menu'); // 目次のクラス名
var profile = document.querySelector('.aside__profile'); // プロフィールのクラス名
var ad = document.querySelector('ins.adsbygoogle'); // 広告のタグ
var search = document.querySelector('.aside__search'); // 検索のクラス名
var tagBox = document.querySelector('.aside__tag-box'); // タグボックスのクラス名
var pickupBox = document.querySelector('.aside__pickup-box'); // ピックアップボックスのクラス名
function setMenuHeight() {
var mainContentHeight = mainContent.offsetHeight; // メインコンテンツの高さを取得
var profileHeight = profile.offsetHeight; // プロフィールの高さを取得
var adHeight = ad.offsetHeight; // 広告の高さを取得
var searchHeight = search.offsetHeight; // 検索の高さを取得
var tagBoxHeight = tagBox.offsetHeight; // タグボックスの高さを取得
var pickupBoxHeight = pickupBox.offsetHeight; // ピックアップボックスの高さを取得
var totalHeight = profileHeight + adHeight + searchHeight + tagBoxHeight + pickupBoxHeight; // 各要素の高さの合計を計算
var adjustedHeight = mainContentHeight - totalHeight; // 高さを調整
menu.style.height = adjustedHeight + 'px'; // 目次の高さを調整して設定
// コンソールに高さを出力
console.log("Main Content Height: " + mainContentHeight);
console.log("Profile Height: " + profileHeight);
console.log("Ad Height: " + adHeight);
console.log("Search Height: " + searchHeight);
console.log("Tag Box Height: " + tagBoxHeight);
console.log("Pickup Box Height: " + pickupBoxHeight);
console.log("Total Height of Elements: " + totalHeight);
console.log("Adjusted Menu Height: " + adjustedHeight);
}
setMenuHeight(); // 初期の高さを設定
window.addEventListener('resize', setMenuHeight); // ウィンドウのリサイズ時にも高さを更新
});
</script>
それぞれの値を別々の変数に保存した後、計算を行っています。そして、注目すべき点は menu.style.height = adjustedHeight + ‘px’; というコードです。このコードでは、取得した値に ‘px’ を加えて menu の高さに設定しています。この記述により、メインコンテンツとサイドバーの高さを揃え、要素の高さを適切に調整しています。記事の長さが変わっても、その都度、高さを動的に取得することが可能です。
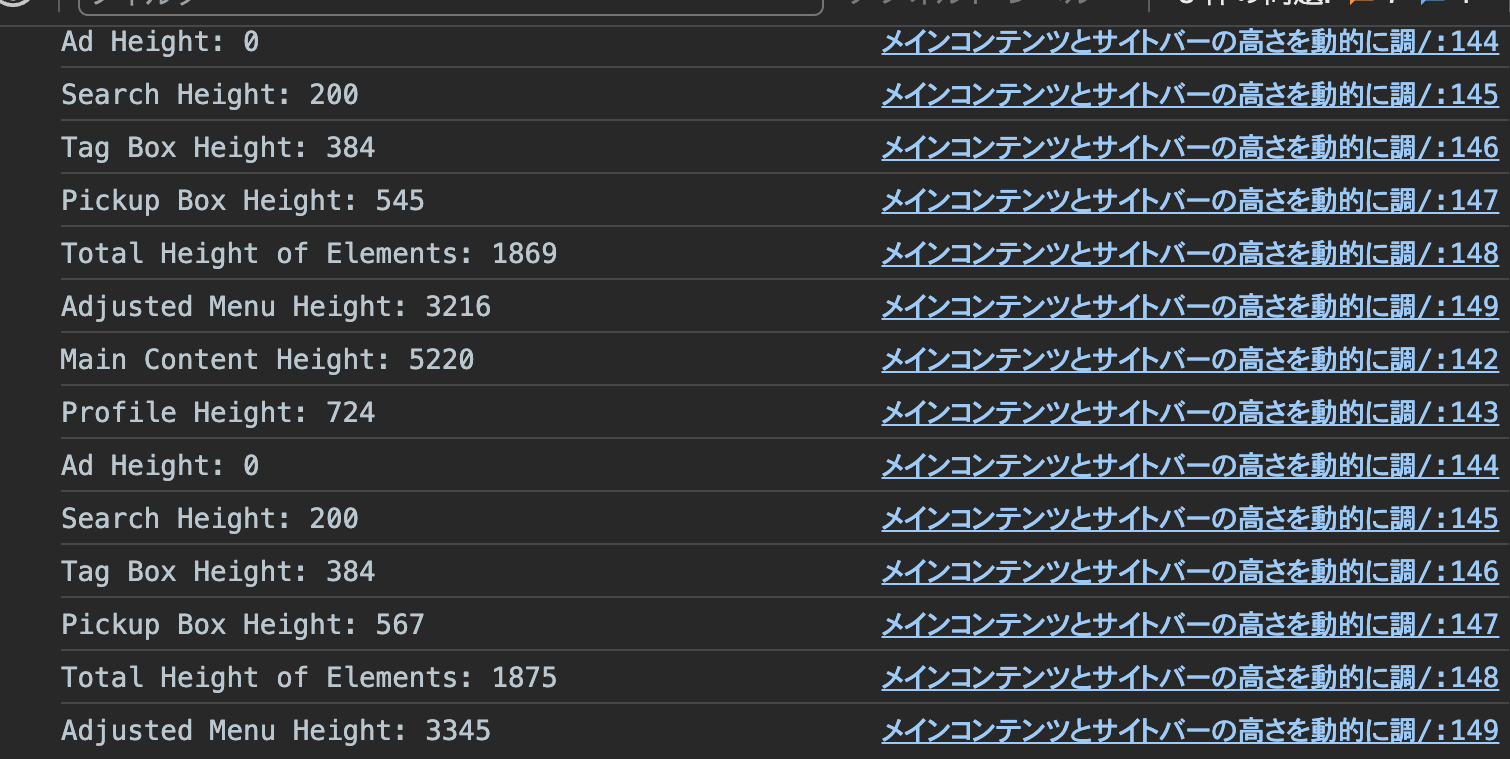
コンソールの内容

singleページに適応
上記のコードをsingle.phpにのみ適応するには以下のように記述します。
<?php
// single.php の中で適切な場所にこの PHP コードを挿入します。
if (is_single()) {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
var mainContent = document.querySelector('.content'); // メインコンテンツのクラス名
// 同上
});
</script>
<?php
}
?>
上記のコードをsingle.phpのbodyタグの閉じタグの上部に追加することで、そのページ内でのみ適用されるようになります。これにより、特定のページでのみスタイルや機能をカスタマイズすることが可能となります。
- DOMContentLoadedを使用し、ページが読み込まれた後の処理を記述
- offsetHeightメソッドを使って、変数から高さを取得することができる
- これにより、メインコンテンツの高さが変更されても適切に設定することができる
- 特定のページにのみJavaScriptを設定することは、バグの混入を防ぐために重要
- JavaScriptを使用して要素を取得し、変数に格納した後、メソッドを利用してCSSのスタイルを変更することが可能




