WordPressオリジナルテーマの構築。
カスタムフィールドとカスタム投稿で編集のしやすいサイトを構築しよう #3/4

WordPressのメリットの一つは、プログラミングの知識がなくても編集が容易なウェブサイトを構築できることです。今回は、プラグインを使ってカスタムフィールドやカスタム投稿タイプを設定し、テキストやリンクを編集する方法について実装してみたいと思います。
プラグインの紹介
ACF(Advanced Custom Fields)
カスタムフィールドはこちらのプラグインを使用します。WordPressの投稿やページに独自のカスタムフィールドを追加することができます。通常、WordPressでは、タイトルや本文などの基本的なフィールドしか提供されていませんが、ACFを導入することで、画像アップロード、ファイル選択、チェックボックス、ドロップダウンリスト、日付ピッカーなど、さまざまなカスタムフィールドを追加することができます。

CPT(Custom Post Type)
カスタム投稿はこちらのプラグインを使用します。通常の投稿や固定ページ以外の独自の投稿タイプを作成することができます。

実装動画
サイトのボタンのテキストとリンクを編集するために、カスタムフィールドを使用します。まず、編集専用のカスタム投稿タイプ(ここでは「共通パーツ」)を設定します。その後、このカスタム投稿タイプにフィールドを追加し、それぞれのボタンに対してテキストとリンクの値を関連付けます。
<?php the_field();?>
こちらの関数を使用することで、ACFの値を表示することが可能です。the_field()関数は、引数としてカスタムフィールドの名前を受け取ります。ここではボタン1には’btn1’リンクには’link1’というフィールド名を指定います。第2引数には投稿のIDを記述することができます。詳細は下記にて説明いたします。

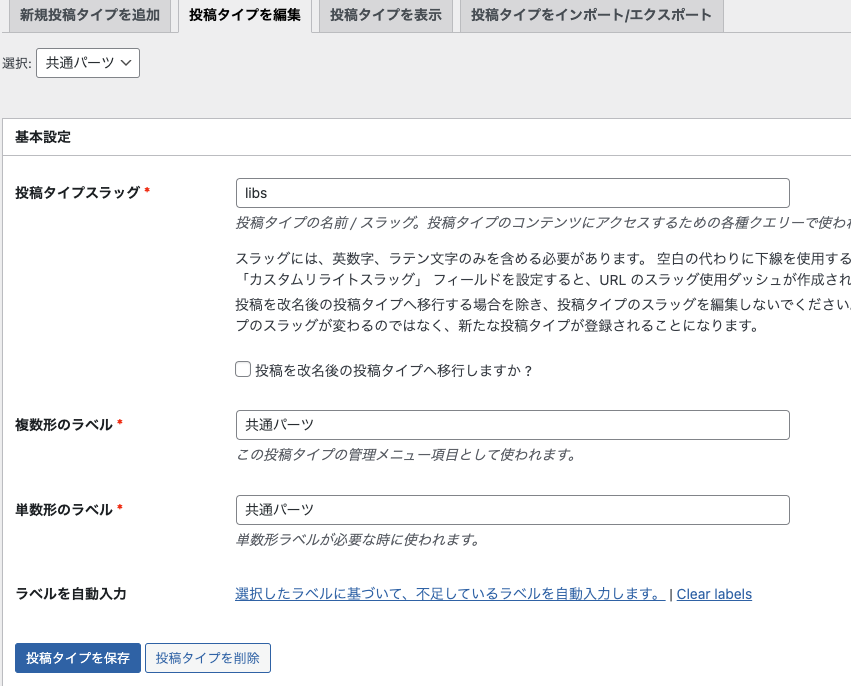
カスタム投稿タイプの設置
必要な箇所は以下の3点です。
-投稿タイプスラッグ
-複数形のラベル
-単数形のラベル

上記を設定すると、新たにカスタム投稿タイプ(ここでは共通パーツ)が表示されます。そこにボタン編集のための投稿を追加します。ボタン編集をホバーすると、下部に投稿のIDが表示されます。このIDが、投稿と値を紐付けるためのキー(ここでは22)となります。

ACFの設定で、フィールドの表示を明確にすることで管理がしやすくなります。ここでは先程作成した共通パールのボタン編集を選択しています。

index.php
<section>
<div class="btn flex-row">
<button><a href="<?php the_field("link1", 22); ?>"><?php the_field("btn1", 22); ?></a></button>
<button><a href="<?php the_field("link2", 22); ?>"><?php the_field("btn2", 22); ?></a></button>
<button><a href="">ボタン3</a></button>
<button><a href="">ボタン4</a></button>
</div>
<!-- /.flex-row -->
</section>
このように記述することで、カスタムフィールドの値が反映され、編集がしやすくなります。
ACFの応用
ラジオボタンで表示と非表示を選択
ACFのラジオボタンを使って、ボタンを表示・非表示の選択ができるようにしました。これにより、まだリリース前のリンクなどを非表示にすることができ、便利な機能となっています。
実装動画
コードを編集せずに、ラジオボタンで操作できるようにすると、ユーザーアビリティが向上します。以下のコードを参考してみてください。また、こちらのコードをショートコードに組み込み、カスタムHTML内で使用することも可能です。ぜひチャレンジしてみてください。なお、ACFの値を取得する際はget_field()関数を使用しますので注意ください。
参考コード
<?php $btn1 = get_field("radio-btn1", 22);
$link1 = get_field("link1", 22);
$txt = get_field("btn1", 22);
echo '<span>var_dumpの値: ';
print_r($btn1);
echo '</span>';
?>
<div class="btn flex-row">
<?php
if ($btn1 === '表示する') {
echo '<button><a href="' . $link1 . '">' . $txt . '</a></button>';
}
?>
</div>
- 開発中はキャッシュをクリアする方法を知っておくことが重要
- キャッシュの削除にはシークレットモードでの確認や、スーパーリロードがある
- セキュリティ面からもローカル環境で開発することは大切
- ローカル環境の構築にはLocalが便利
- WordPressは情報が豊富なため、適切な回答を得ることができる
- 情報の収集にはチャットGTPを活用
- WordPressでは更新や編集作業など、様々な機能を追加するためのプラグインが豊富に存在する
- 上記を意識して、クライアントに対して意味のあるサイトを構築することが大切




