WordPressオリジナルテーマの構築。アーカイブページとシングルページの表示方法 #2/4

前回構築したサイトに、投稿一覧を表示する機能を追加します。投稿をクリックすると、シングルページへ遷移するようにします。そして投稿一覧ページへのリンクも設定し、アーカイブページに遷移できるようにします。前回構築したサイトについてはこちらを参照ください。
デフォルトでは、アーカイブページは表示されないため、それぞれのページへの設定が必要になります。それでは、一緒に各ページを構築いたしましょう。
投稿を表示させる
まずは以下のように記述してみましょう。
index.php
<dl class="flex-row">
<dt>
<?php the_title(); ?>
</dt>
<dd>
<a href="<?php the_permalink(); ?>"><?php the_excerpt(); ?></a>
</dd>
</dl>
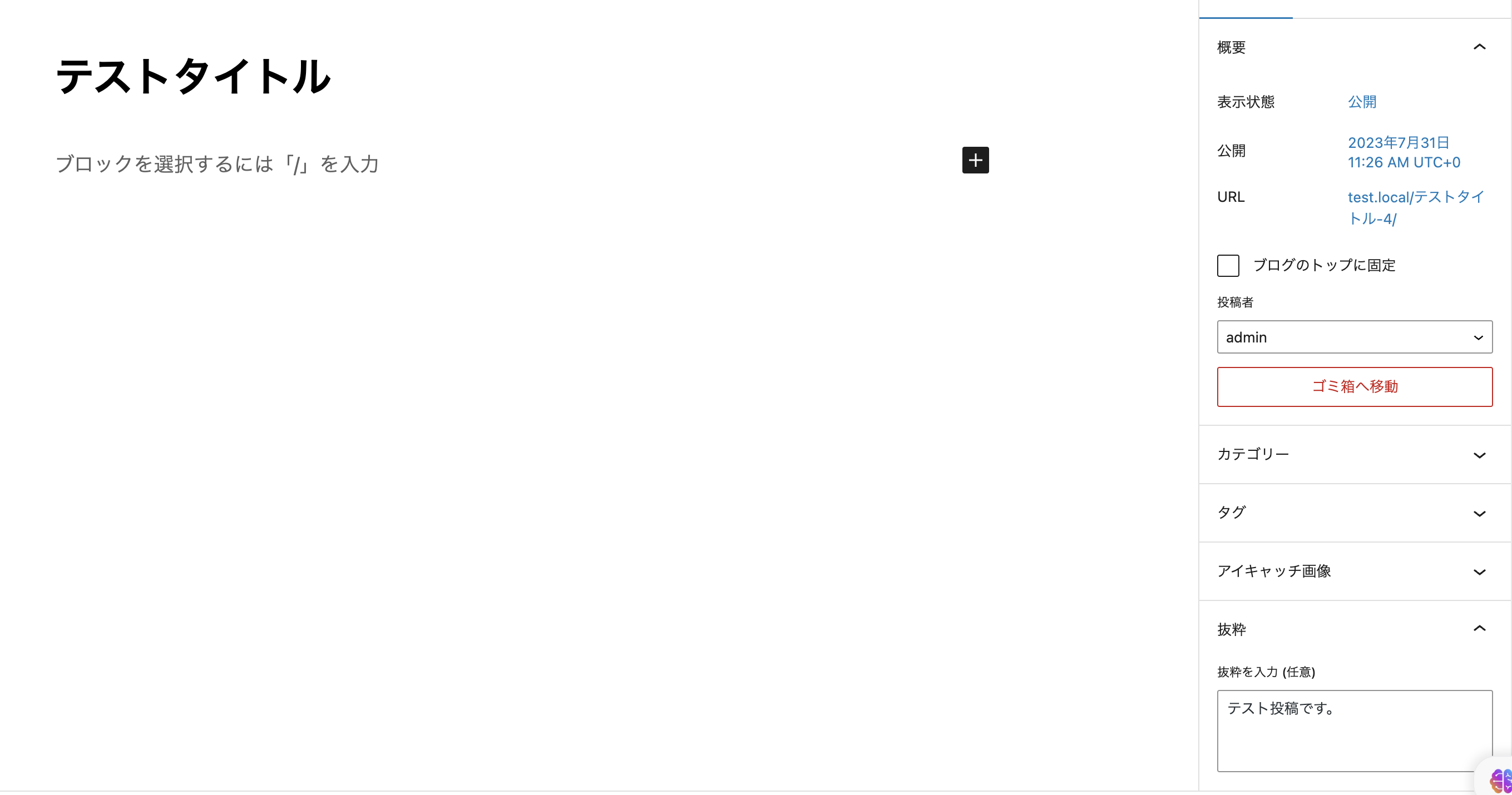
投稿内容
投稿内にはタイトルと抜粋を記述しています。

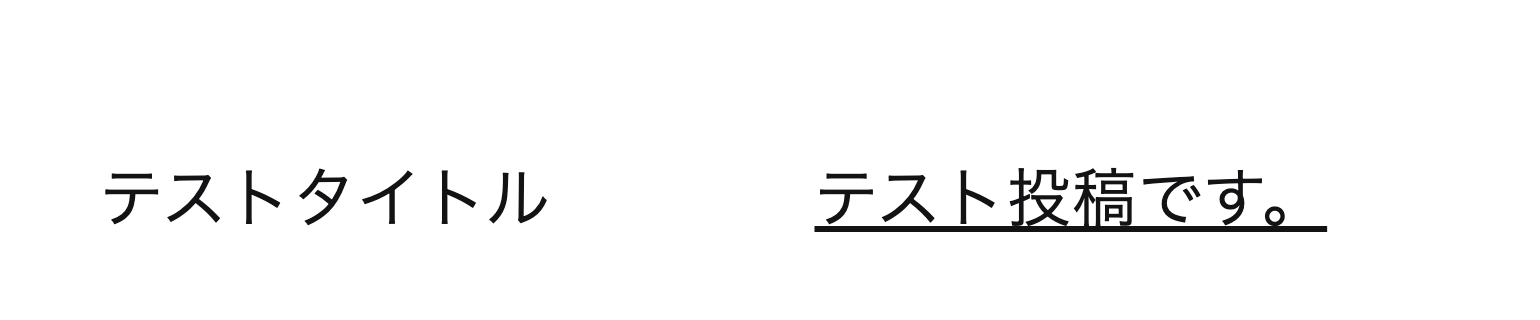
サイトの表示

<?php the_title(); ?>
the_title()関数は、現在の投稿やページのタイトルを表示するために使用されます。
<?php the_excerpt(); ?>
the_excerpt() 関数は、短縮された抜粋(Excerpt)を表示するために使用されます。
<?php the_permalink(); ?>
特定の投稿や固定ページにアクセスするためのURLを自動的に設定してくれます。ここではシングルページに遷移します。
詳細ページの作成
single.php
single.php は、WordPressテーマファイルの一部であり、特定の投稿(Post)や固定ページ(Page)を個別に表示する際に使用されるファイルです。WordPressは、テンプレート階層を持っており、各種コンテンツの表示には対応するテンプレートファイルが使用されます。single.php はその中でも、単一の投稿を表示するためのテンプレートファイルの一つです。
Show Current Template
こちらのプラグインをダウンロードしましょう。現在のページがどのテンプレートで表示されているのか表示してくれます。開発には必須のプラグインです。
詳細ページへ遷移
ループ文
ループ文を使って投稿内容をすべて表示してみましょう。
index.php
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<dl class="flex-row">
<dt>
<?php the_title(); ?>
</dt>
<dd>
<a href="<?php the_permalink(); ?>"><?php the_excerpt(); ?></a>
</dd>
</dl>
<?php endwhile; ?>
<?php endif; ?>
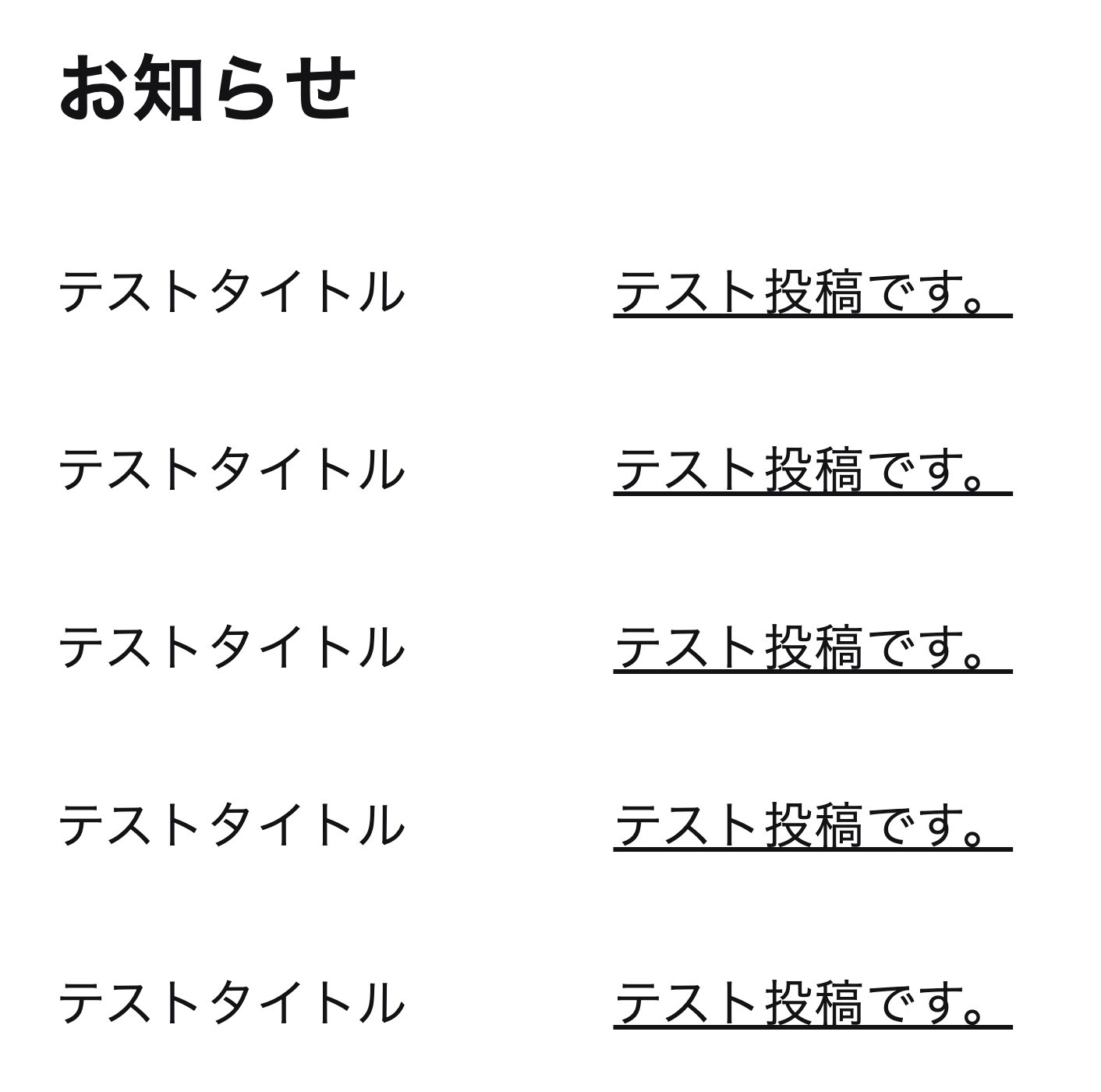
サイト表示

ループ文で囲まれたコードを投稿分繰り返します。上記は投稿を5記事分記述し、それを表示している例です。
アーカイブページの作成
デフォルトでは、アーカイブページは表示されないように設定されていますが、以下の内容をfunctions.phpに記述することで、アーカイブページを表示させることができます。
functions.php ※名前に注意
<?php
//---------------------------------------------------------------
// 投稿タイプラベル変更 変更後、パーマリングの設定保存
//---------------------------------------------------------------
function post_has_archive($args, $post_type)
{
if ('post' == $post_type) {
$args['rewrite'] = true;
$args['has_archive'] = 'blog'; //スラッグ名
$args['label'] = 'お知らせ';
}
return $args;
}
add_filter('register_post_type_args', 'post_has_archive', 10, 2);
//---------------------------------------------------------------
// アイキャッチ画像の有効
//---------------------------------------------------------------
add_theme_support('post-thumbnails');上記により、スラッグ名blogのアーカイブページに遷移することができます。
パーマリンクの設定
上記を設定後、設定のパーマリンクを更新しましょう。この作業をしないと上手く遷移しないため注意ください。
<?php echo home_url(); ?>
WordPressサイトのホームURLを取得するために使用されます。本アーカイブページへ遷移するためにはaタグに<?php echo home_url(); ?>/blogと記述します。
以上です。上手くアーカイブページへ遷移できましたでしょうか?もしわからないところやご質問がありましたらお気軽にご連絡ください。お問い合わせフォームはこちら
- WordPressには予め投稿のタイトルやコンテンツを表示してくれる関数が準備されている
- 基本デフォルトの投稿にパーマリンクの関数を設定すると、シングルページに遷移する
- 初期設定ではアーカイブページには遷移できない
- functions.phpにアーカイブページの設定を行う。
- 設定後、パーマリンクの更新が必要である



