WordPress、
子テーマスタイルの適用について #2/2

はじめに
概要
前回は、WordPressの子テーマの作成とそのメリットとデメリットについて説明しました。今回は、子テーマのスタイルを優先的に適用する方法についてもう少し詳しくお話ししたいと思います。前回の子テーマ作成についてはこちらを参照ください。
※本記事の情報は執筆時点のものであり、閲覧時点では変更されている可能性があります。また、ご利用の環境によっては、本記事の内容が正常に動作しないことがあります。最新の情報については、公式サイトなどでご確認ください。
スタイル適応の優先度
wp_register_style()関数
wp_register_style() を使ってスタイルシートを登録した後、wp_enqueue_style()関数を使ってそのスタイルシートを実際に読み込むことができます。
以下は一例です。
functions.php
function wpqw_register_style_child()
{
wp_register_style('top-swiper', get_stylesheet_directory_uri() . '/scss/css/hero.min.css', null);
wp_register_style('content', get_stylesheet_directory_uri() . '/scss/css/contact.min.css', null);
wp_register_style('originScss', get_stylesheet_directory_uri() . '/scss/css/orign.min.css', null);
wp_register_style('indexScss', get_stylesheet_directory_uri() . '/scss/css/index.min.css', null);
wp_register_style('tailwindCss', get_stylesheet_directory_uri() . '/tailwind/output.css', null);
}
function wpqw_add_stylesheet_child()
{
wpqw_register_style_child();
wp_enqueue_style('originScss');
if (is_front_page()) {
wp_enqueue_style('top-swiper');
} elseif (is_single(1411)) {
wp_enqueue_style('tailwindCss');
wp_enqueue_style('content');
wp_enqueue_style('indexScss');
} elseif (is_category() || is_archive() || is_single() || is_page() || is_search()) {
wp_enqueue_style('content');
wp_enqueue_style('indexScss');
}
}
add_action('wp_enqueue_scripts', 'wpqw_add_stylesheet_child', 11);
スタイルの優先度として、下に記述内容が優先されます。
ここで注目したい箇所は、add_actionの第三引数11です。
add_action関数の特徴
add_action()関数の第3引数は「優先度」として知られています。これは、特定のアクションフック(この場合はwp_enqueue_scripts)が発火したときに、複数の関数がそのアクションに関連付けられている場合、どの関数を先に実行するかを決定するためのものです。
優先度のデフォルト値は10です。この数字が小さいほど、関数は早く実行されます。つまり、優先度が10の関数は優先度が11の関数よりも先に実行されます。
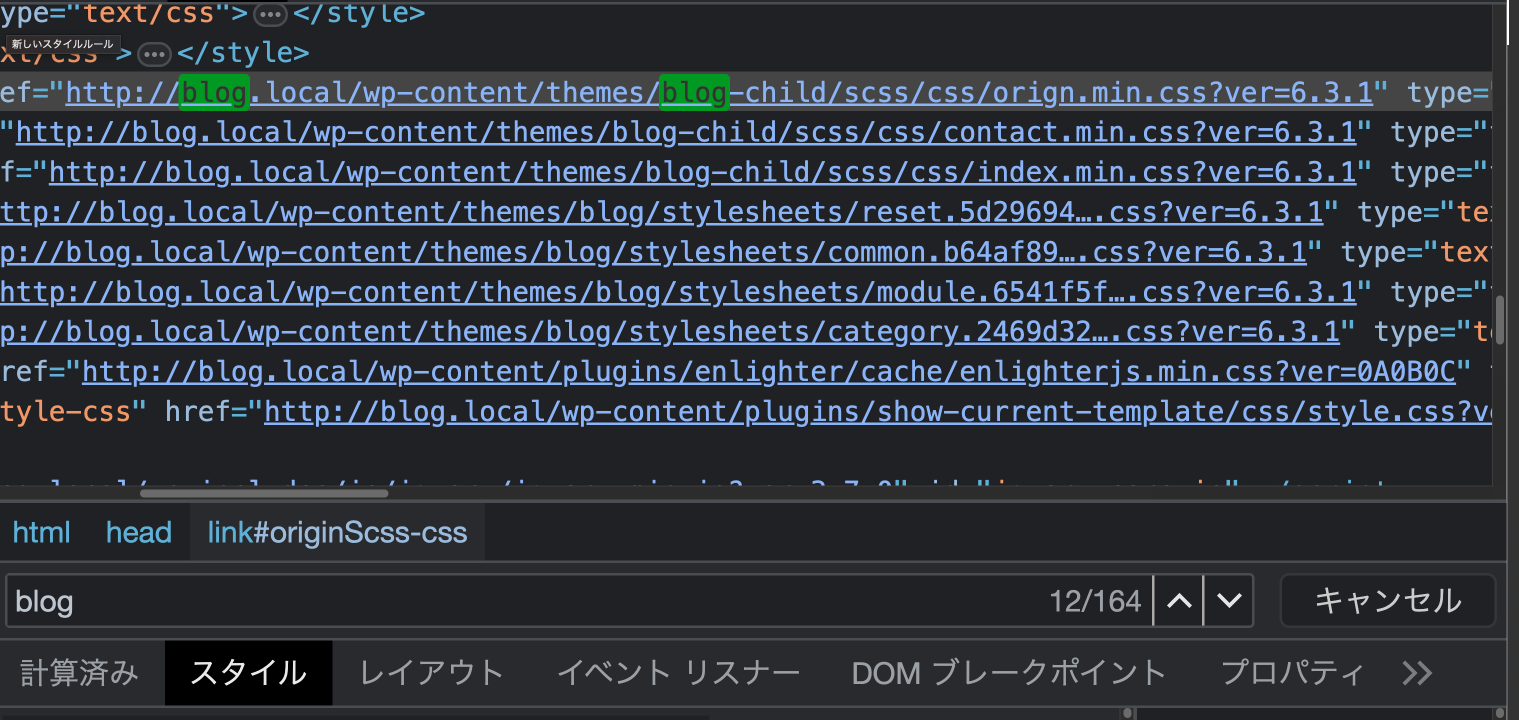
優先度が10の場合

blog-childのスタイルシートが上に記述されていることがわかります。
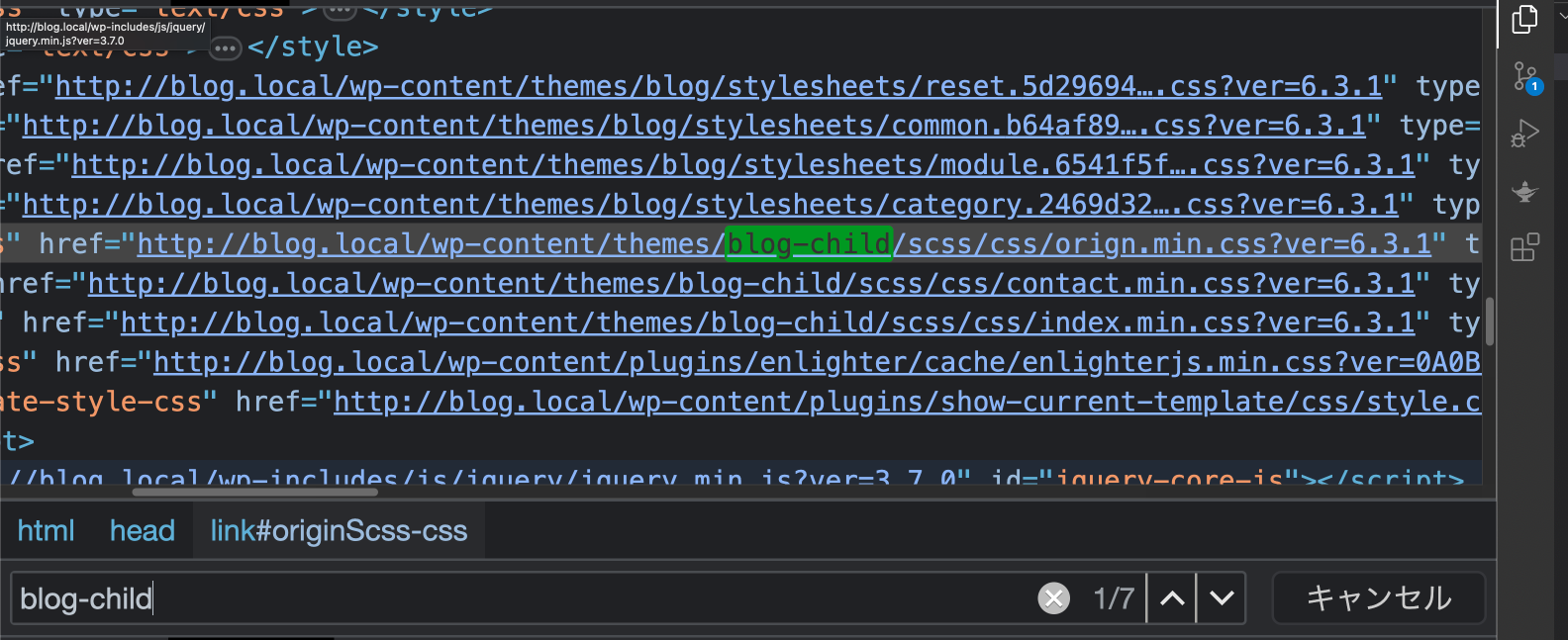
優先度が11の場合

blog-childのスタイルシートが親テーマの下に配置されて、優先的に適応されることがわかります。
まとめ
- スタイルシートは下に記述されたものが優先される
- 関数の数値を使って、優先度を制御できる




