お問い合わせフォームの構築
— MW WP Form — #1/3

WordPressの利点の一つは、バックエンドの知識が必要なく簡単にお問い合わせフォームを作成できることです。今回はMW WP Formを使用してお問い合わせフォームを作成します。この方法のメリットは、確認画面から完了画面までの遷移を容易に構築できることです。それでは始めましょう。※申し訳ありませんが、本記事はフォームの構築を目的としておりますので、予めCSSでデザインを作成したうえで、進めていきます。デザインの形成は割愛していますので予めご了承ください。
構築方法
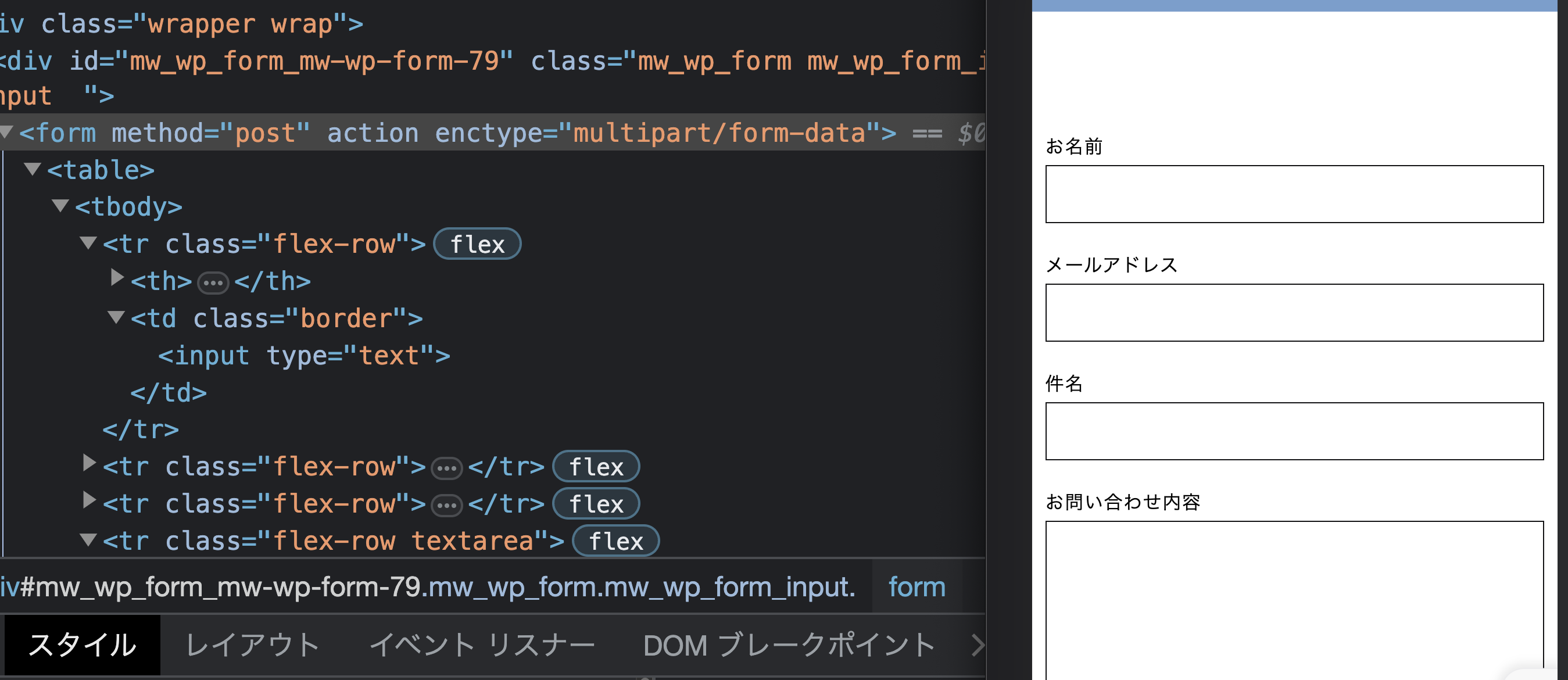
予め作成していたHTMLデータをそのままMW WP Formのエディタ内に貼り付けます。
そしてショートコードを先程の固定ページに添付します。
注意点
以下の内容に注意してください。お問い合わせフォームが機能しない原因となります。
–formタグをエディタ内に配置する。通常、お問い合わせフォームにはformタグが必要ですが、このプラグインでは自動的に配置されるため、必要ありません。
formタグは自動で挿入される

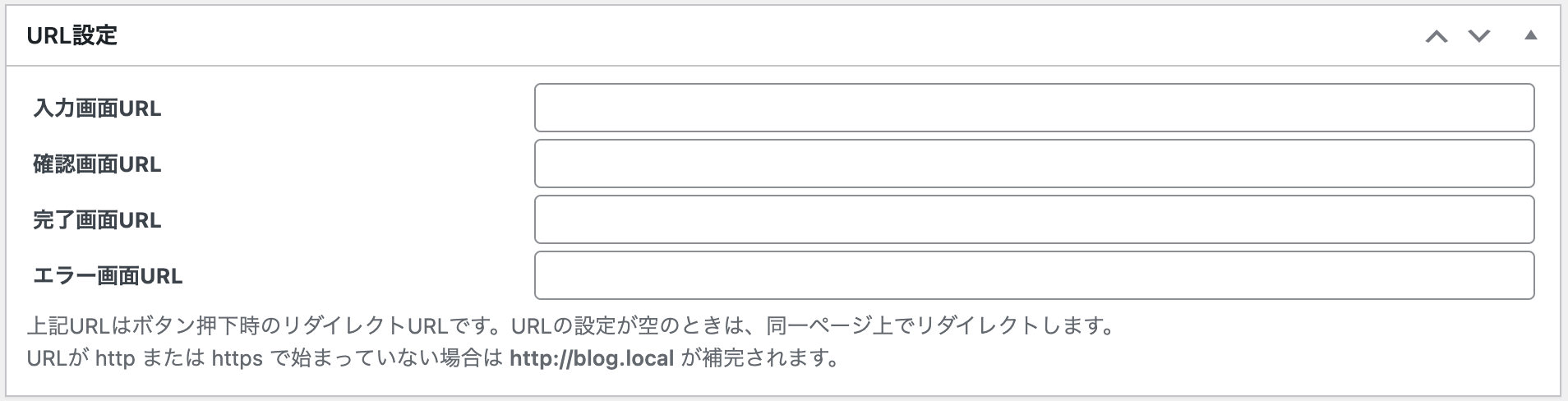
– もし特別な確認画面や送信完了画面に遷移しない場合、URL設定は必要ありません。

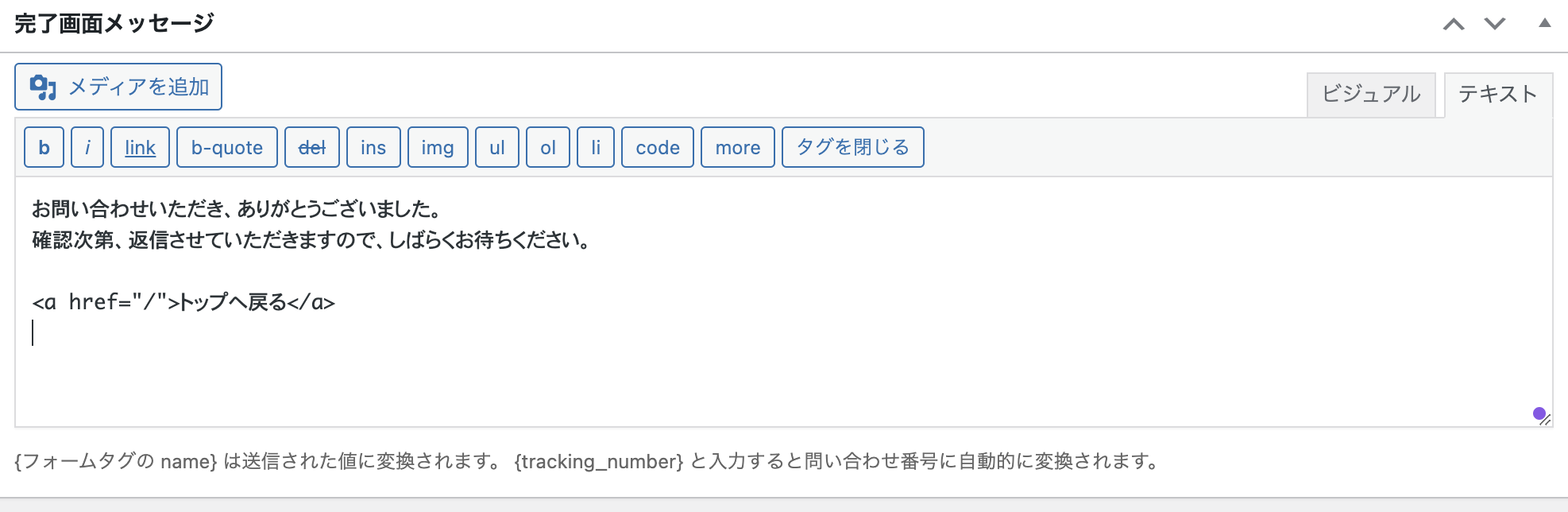
– 完了画面は一例として下記のように設定しておきましょう。

– 稀に、送信が完了した時にエラーが発生することがあります。原因はわかりませんが、ローカルアプリで作成した場合、URLに数字やアンダースコアが含まれていると、正常に機能しないことがあります。もしエラー表示でお困りの際は、サイトをcloneしたうえURLの変更を試してみてください。
inputタグの入れ替え
プラグインを動作させるためには、inputタグを独自のショートコードに置き換える必要があります。聞こえは難しいかもしれませんが、作業は簡単ですので一緒に進めましょう。動画で参照したい方はこちらの動画がおすすめです。
ショートコードの挿入
選択してくださいのセレクトボタンからテキストを選んでください。そして、そのテキストをinputタグと入れ替えます。
メールアドレスとテキストエリアも同じ手順で入れ替えます。なお、nameはデータベースとの関連付けに必要ですので、必ず記述してください。
その他
ウェブサイトでよく見かける以下の機能を追加します。
– 同じメールアドレスを入力させなくする
– ユーザーがプライバシーポリシーに同意するためのチェックボックス
– 確認と送信を行うためのボタンの配置
– 戻るを行うためのボタンの配置
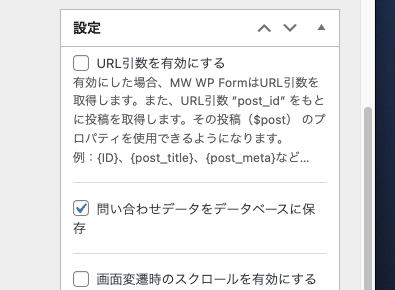
設定は終わりました。実際に送信してみましょう。お問い合わせ内容がデータベースに保存されていることを確認するために、以下のチェックボックスにチェックを入れてください。

確認画面・送信完了ページに移動すると、お問い合わせのデータが保存されていることが分かりました。
同じメールアドレスを入力させなくする
<script>
document.querySelector('form').addEventListener('submit', function(event) {
var email1 = document.getElementById('inputMail').value;
var email2 = document.getElementById('inputMail2').value;
// すでに存在するエラーメッセージがあれば削除
var oldErrorMessage = document.getElementById('emailError');
if (oldErrorMessage) oldErrorMessage.remove();
if (email1 === email2) {
// 新しくp要素(エラーメッセージ)を作成
var errorMessage = document.createElement('p');
errorMessage.style.color = 'red';
errorMessage.innerText = 'メールアドレスが重複しています';
errorMessage.id = 'emailError'; // このエラーメッセージにIDを付与
// エラーメッセージをinputMail2の次の要素として挿入
var inputMail2 = document.getElementById('inputMail2');
inputMail2.parentNode.insertBefore(errorMessage, inputMail2.nextSibling);
// フォーム送信を止める
event.preventDefault();
}
});
</script>ChatGPTが情報を提供してくれました。非常に役立つツールです。もしまだ学習で取り入れていない方は、試してみることをおすすめします。
これで以上です。次回は、エラーメッセージの設定と自動返信メールの設定を行います。
- WordPressの利点として、お問い合わせフォームの構築が容易である
- formタグは自動で挿入されるため、入力しない
- デザインは自身で形成する必要がある
- こちらのプラグインは入力から確認・送信といったことも可能である
- inputタグに独自のショートコードを挿入する
- わからないところは、ChatGTPを活用する




