WordPressの管理画面の
メニューアイコンをカスタマイズ

WordPressの管理画面のアイコンを変更する方法について説明します。カスタム投稿タイプのアイコンのみに焦点を当て、他のアイコンには影響を与えないようにコードを書きたいと考えています。
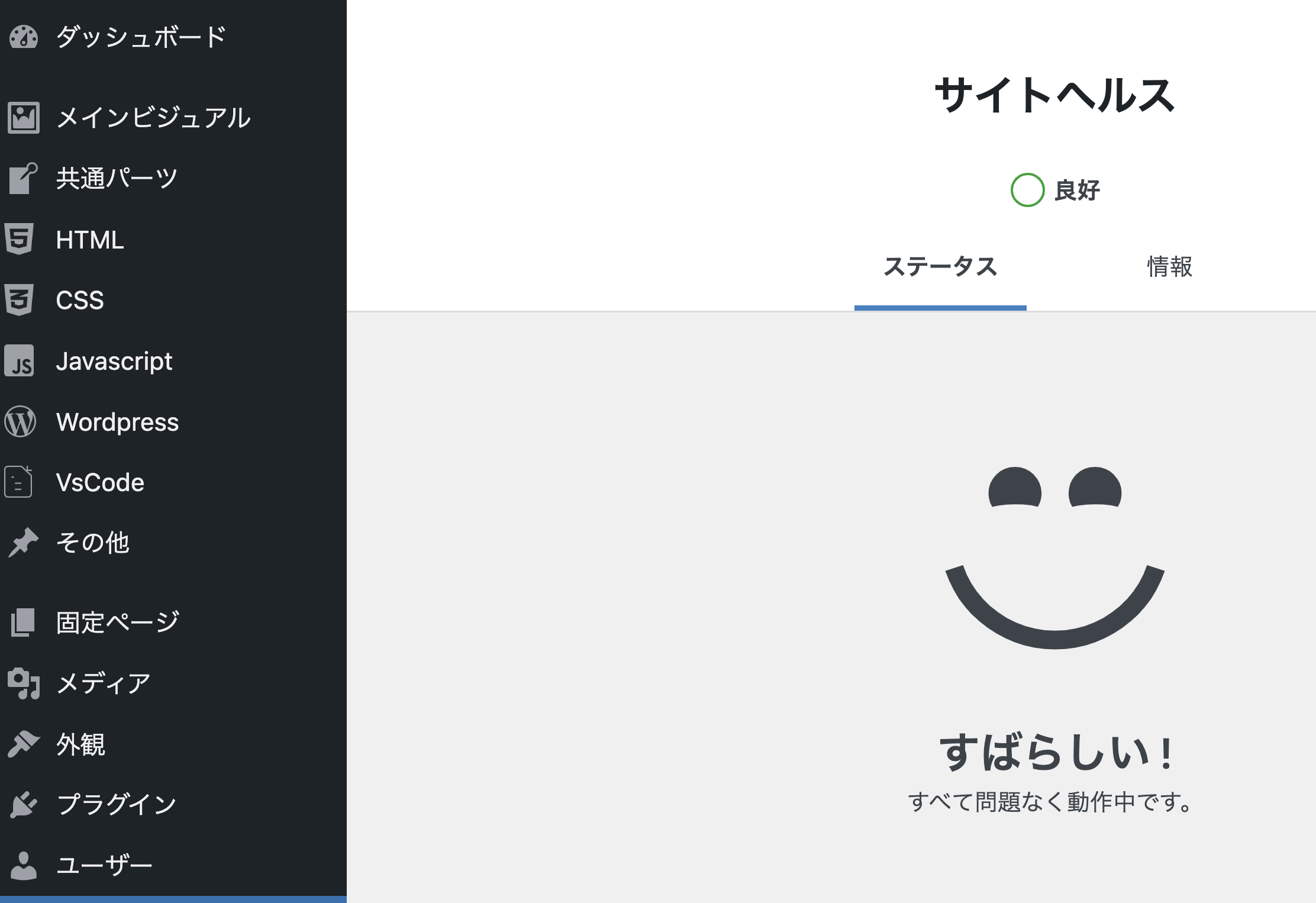
実装画像

ダッシュボードなどの既存のアイコンはそのまま残しつつ、カスタム投稿タイプのHTMLなどのアイコンをカスタマイズしたいと思います。
実装の手順
手順①:admin_head
WordPressの管理画面のCSSにアクセスするためには、admin_head フックを利用します。
functions.php
//---------------------------------------------------------------
// 管理画面のデザイン変更
//---------------------------------------------------------------
// 関数名は何でも良い
function admin_custom_css()
{
echo '<link rel="stylesheet" type="text/css" href="' . get_template_directory_uri() . '/admin-custom.css">';
}
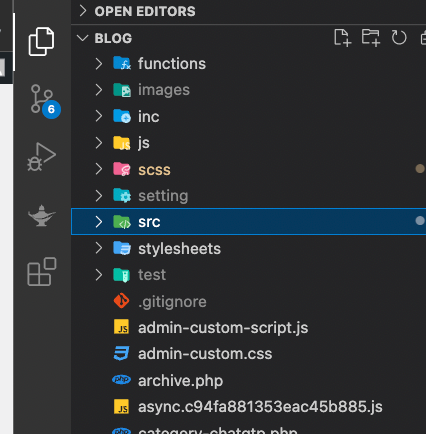
add_action('admin_head', 'admin_custom_css');ここではadmin-custom.cssというファイル(名前は任意)を作成しテーマ内の直下に配置します。ここではBLOGというテーマを作成し、その中に作成しています。
構築例

手順②:デベロッパーツールの確認
様々な指定方法がありますが、以下は一例です。
ポイントとなるクラス
wp-menu-images 疑似要素でアイコンを表示している
wp-menu-name このクラスがカスタム投稿タイプの名前を表示している
#adminmenu div.wp-menu-image
上記のように、#adminmenuを起点に値を記述しているため、詳細度が高くカスタマイズが難しいことがわかります。
さらに、すべてのカスタム投稿タイプに同じクラス名が付与されています。これにより、疑似要素での指定が困難であったため、それぞれに独自のクラスを割り当てることにしました。
手順③: Javascriptにて独自のクラスを付与
admin-custom-script.js
// DOMの読み込みが完了したときに実行されるコード
document.addEventListener("DOMContentLoaded", function () {
// カスタムクラスを要素に追加する関数
function addCustomClasses(selector, prefix) {
// 指定されたセレクタに一致するすべての要素を取得
var elements = document.querySelectorAll(selector);
// クラス名に付ける番号カウンターの初期値
var counter = 1;
// 取得した要素に対して順番に処理を実行
elements.forEach(function (element) {
// 要素のクラスリストにカスタムクラスを追加
element.classList.add(prefix + counter);
// カウンターを増加して、次の番号を準備
counter++;
});
}
// メニュー名要素にカスタムクラスを追加する
addCustomClasses(".wp-menu-name", "custom-class");
// メニュー画像要素にカスタムクラスを追加する
addCustomClasses(".wp-menu-image", "custom-img");
});上記のコードにより、wp-menu-imagesにはcustom-imgというクラスが+1ずつ付与され、wp-menu-nameクラスも同様に独自クラスが付与されます。
また、管理画面にこちらのJavascriptを適応するにはadmin_enqueue_scriptsフックを利用します。
functions.php
/---------------------------------------------------------------
// 管理画面のjavascriptを適用
//---------------------------------------------------------------
function enqueue_custom_admin_script()
{
// 管理画面のみにスクリプトをエンキュー
wp_enqueue_script('admin-custom-script', get_template_directory_uri() . '/admin-custom-script.js', array('jquery'), '1.0.0', true);
}
add_action('admin_enqueue_scripts', 'enqueue_custom_admin_script');
これで準備が整いました。続いてはCSSを記述していきます。
CSSの記述
admin-custom.css
デベロッパーツールでカスタムしたいアイコンをクリックし、疑似要素を以下のように初期化します。
#adminmenu .custom-img4::before,
#adminmenu .custom-img5::before,
#adminmenu .custom-img6::before,
#adminmenu .custom-img7::before,
#adminmenu .custom-img8::before {
content: "";
}※上記はそれぞれの環境によってことなります。
続いて、こちらの疑似要素に新しいアイコンを記述する必要があります。ただし、デフォルトの値を初期化するのが困難であったため、wp-menu-nameの横に疑似要素を追加することにしました。以下が参考のコードになります。疑似要素を活用したデザインについてはこちらを参照ください。
admin-custom.css
.wp-menu-name {
position: relative;
}
#adminmenu .custom-class4::before {
content: "";
position: absolute;
top: 50%;
left: 7px;
transform: translateY(-50%);
background-image: url(./images/icon/html5-gray.png);
background-repeat: no-repeat;
background-size: contain;
width: 18px;
height: 18px;
}- admin_headフックを使用して、管理画面にアクセスできる
- デベロッパーツールを使ってアイコンのスタイルに適用されているクラスを調べる
- 特定のクラスをJavaScriptを利用して追加し、独自のスタイルを適用することができる
- デザインの上書きは詳細度に注意する
- admin_enqueue_scriptsフックを使用して、管理画面にスクリプトやスタイルを読み込むことができる
- 独自のクラスでアイコンを追加し、または削除する



